
Instrucţiuni editare articole
Titlu H1 - Folosiţi diacritice
Titlu H2 cu meniu subcapitol 1
Titlu H3 - Articolele trebuie sa fie uşor de citit, "aerisite" le spun unii
Titlu H4 - Introduceţi una sau două linii goale între capitole, fraze, imagini, etc
Titlu H5
Titlu H6
detalii subcapitol 1
Aici exemplu de tip lista:
- primul element din lista
- al doilea element din lista
- subelement 1
- subelement 2
- al treilea element din lista
Blocuri de text incadrate intr-un chenar/fundal colorat.
Nu folositi excesiv aceste chenare (unele sub altele, etc) deoarece textele incadrate asftfel isi vor pierde importanta si in plus designul nu va fi unul prea stralucit!
Folositi chenare albastre pentru a evidentia informatii importante si oarecum neutre, cum ar fi "este important sa configurati un backup periodic al bazei de date".
Folositi chenarele verzi pentru a evidentia informatii importante si pozitive, de genul "faceti chestia asta ca sa obtineti chestia cealalta" sau "ar fi o idee buna sa procedati astfel".
Folosiţi chenarele roşii pentru a evidenţia informaţii importante şi negative, de genul atenţionărilor.
aceasta este linia a2a.
Folositi chenarele galbene pentru a evidentia informatii de tipul "Bine de reţinut!".
Titlu H2 cu meniu subcapitol 2
detalii subcapitol 2
Imagini
Exemplu de postare a unei imagini în articol

Cum prelucrăm o imagine înainte de a o încărca?
Este important să urmăm paşii de mai jos deoarece vom obţine următoarele: (1) o imagine cu o lătime potrivită cu scheletul site-ului, (2) o imagine clară şi (3) dimensiuni mici în KB ale imaginii.
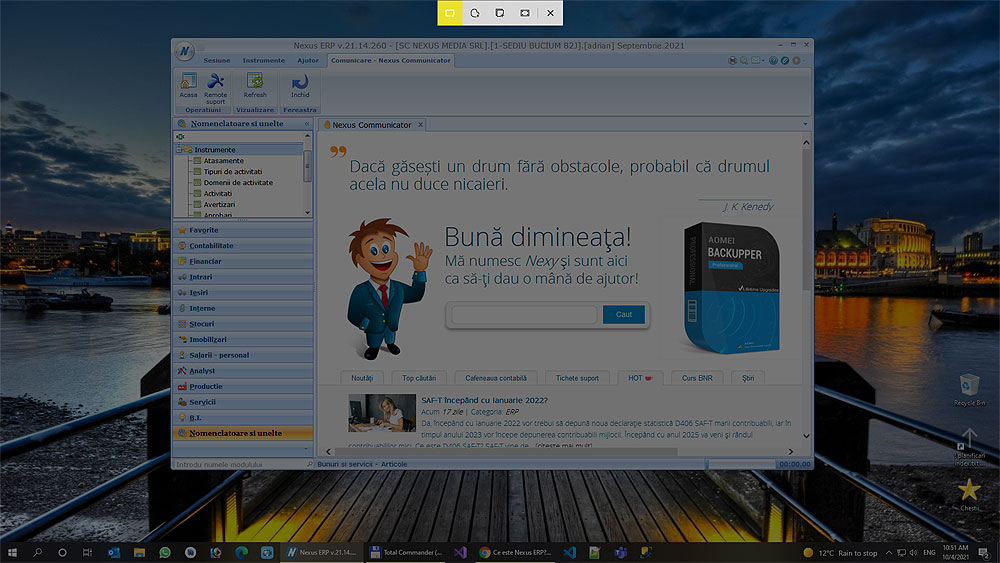
Vom folosi Snip Tool din Windows 10 pentru a face capturile ferestrelor dorite. Pentru aceasta apăsăm simultant tastele Win + Shift + S.
Aici avem la dispoziţie 4 moduri de captură:
- Rectangular Snip - atunci cand dorim să capturăm porţiuni mai mici ale unei ferestre.
- Freeform Snip - atunci cand dorim să capturăm porţiuni cu laturi neregulate.
- Window Snip - atunci cand dorim să capturăm fereastra unui singur program (din cele deschise pe PC-ul nostru).
- Fullscreen Snip - atunci cand dorim să capturăm tot ecranul.
Noi vom alege cel mai des Window Snip facând click cu mouse-ul pe butonul corespunzător din meniul afişat mijloc - sus.
Recomandat este sa aducem fereastra pe care dorim sa o capturam la o latime de 1200 px. Pentru o dimensionare rapida putem folosi pe fundal o imagine gen dreptunghi colorat salvata anterior pe calculatorul nostru.

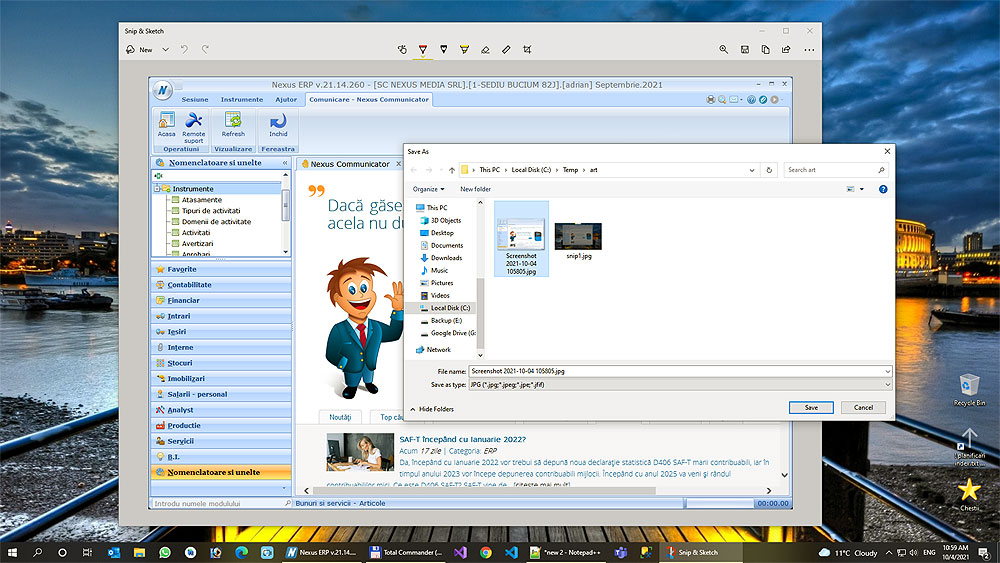
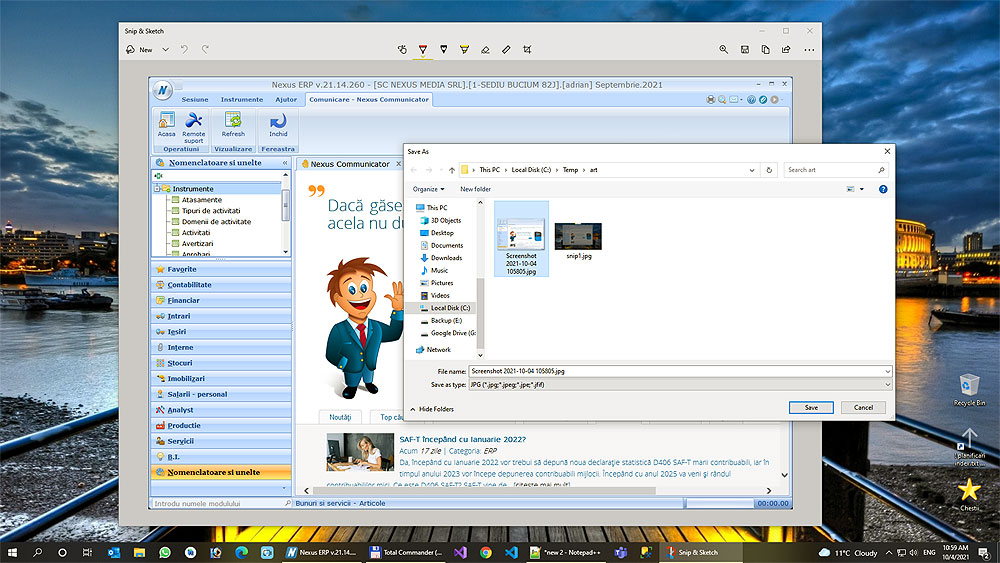
După realizarea capturii imaginea va fi deschisă automat în editorul Snip & Strech, iar aici o vom salva pe disc în format PNG. Vom folosi initial PNG pentru a avea o calitate cat mai buna a imaginii inainte de a incepe prelucrarea efectiva.

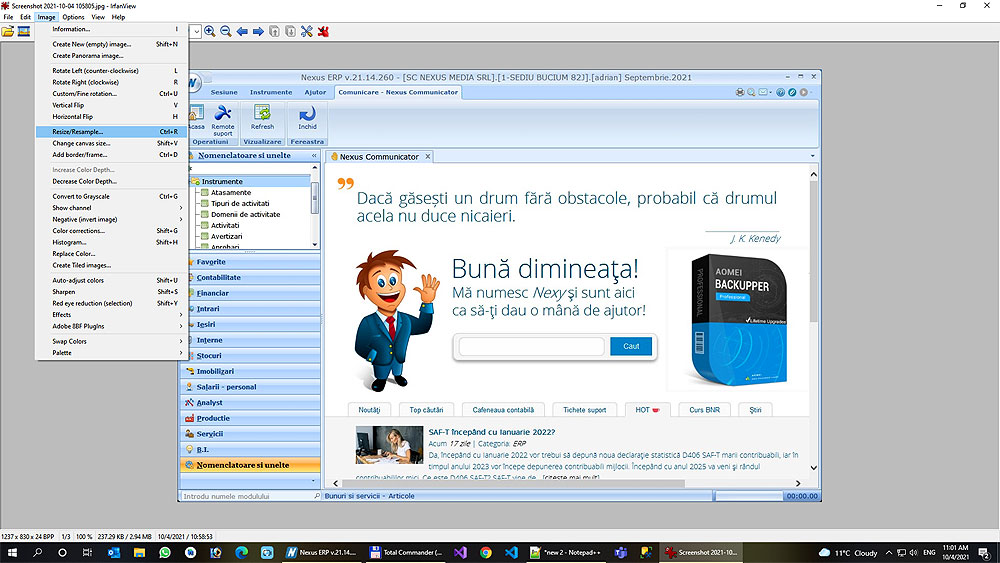
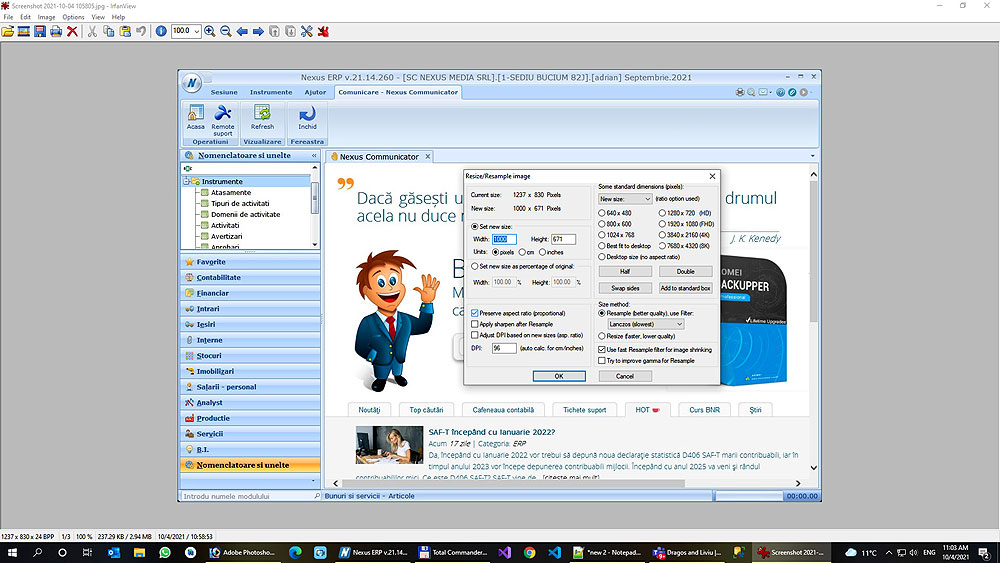
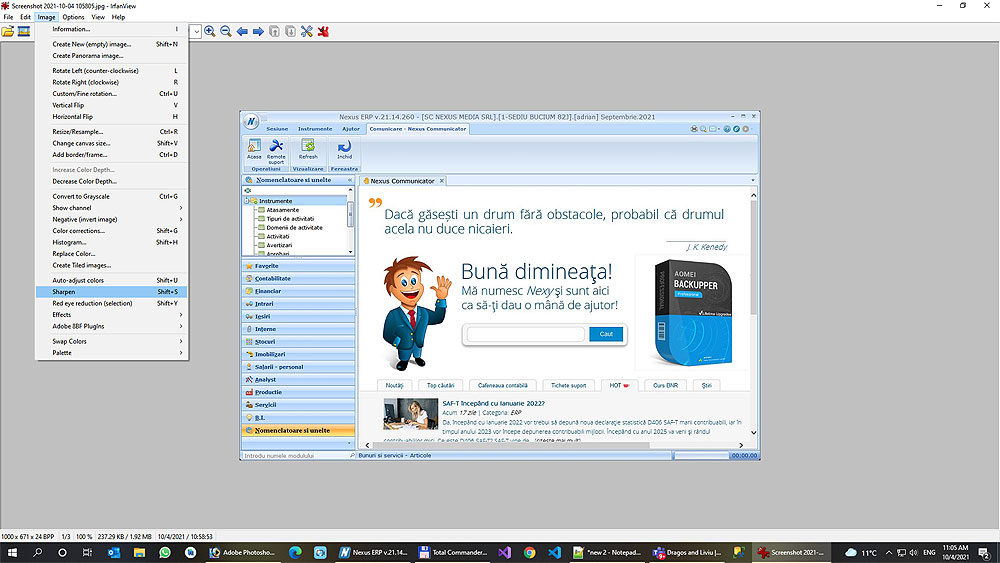
Deschidem imaginea cu ajutorul editorului de imagini IrfanView şi din meniu apelăm opţiunea Resize, sau mai simplu tastăm Ctrl+R.

În fereastra care se deschide modificăm doar lăţimea (width) la 1000 px şi ne asigurăm că avem bifată opţiunea Preserve aspect ratio (proportional).
Apăsăm apoi pe butonul Ok.

După micşorarea imaginii calitatea aceasteia va avea de suferit şi va trebui să intervenim cu doua comenzi de ajustare:
- Auto-adjust Color (Shift+U)
- Sharpen (Shift+S)

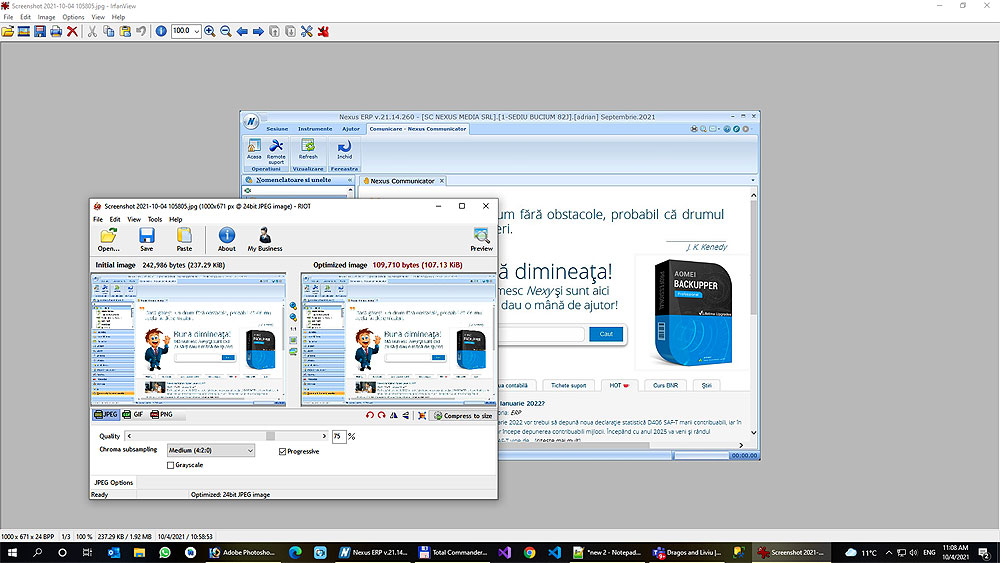
Pentru salvarea imaginii din meniul File facem click pe opţiunea Save for web sau Save as.
Aici selectăm formatul JPEG şi facem click pe butonul Save.

Dacă avem de afişat imagini cu fundal alb şi fără contur, pentru a delimita clar imaginea avem opţiunea de a adăuga acesteia un contur albastru de 2px.

Link-uri
Aici exemplu de link in cadrul textului click aici pentru link catre www.nexuserp.ro.
Bold
Aici exemplu de scris cu bold in cadrul textului .
Cod
Blocuri de cod incadrate intr-un fundal gri.
function test() {
console.log("aceasta este o functie?");
}
Prezentare PowerPoint folosind Google Slides
Pentru adăugarea unei prezentări PowerPoint folosind Google Slides se vor urma pașii:
- Creăm o prezentare nouă sau deschidem o prezentare deja existentă în Google Slides;
- Selectăm tab-ul Fișier din partea stânga, sus;
- Alegem Publicați pe web;
- Click pe butonul Publicați;
- Copiem link-ul generat și îl adăugăm într-un articol pe Docs.NexusERP folosind sintaxa MarkDown (vezi Legenda MD);
